Draw.io Box Over Rectangle
depict.io is a diagramming tool that is capable of creating very complex diagrams using highly customizable shapes. Of course, y'all can utilize the format panel on the right to alter the colors, text, alignment and other settings for your shapes and connectors. And it's even easier to customize your diagram element past changing the shape properties at the lesser of the format console.
Simply sometimes, y'all want complete command over the finest of details.
You can edit the code that represents the shape or connector straight:
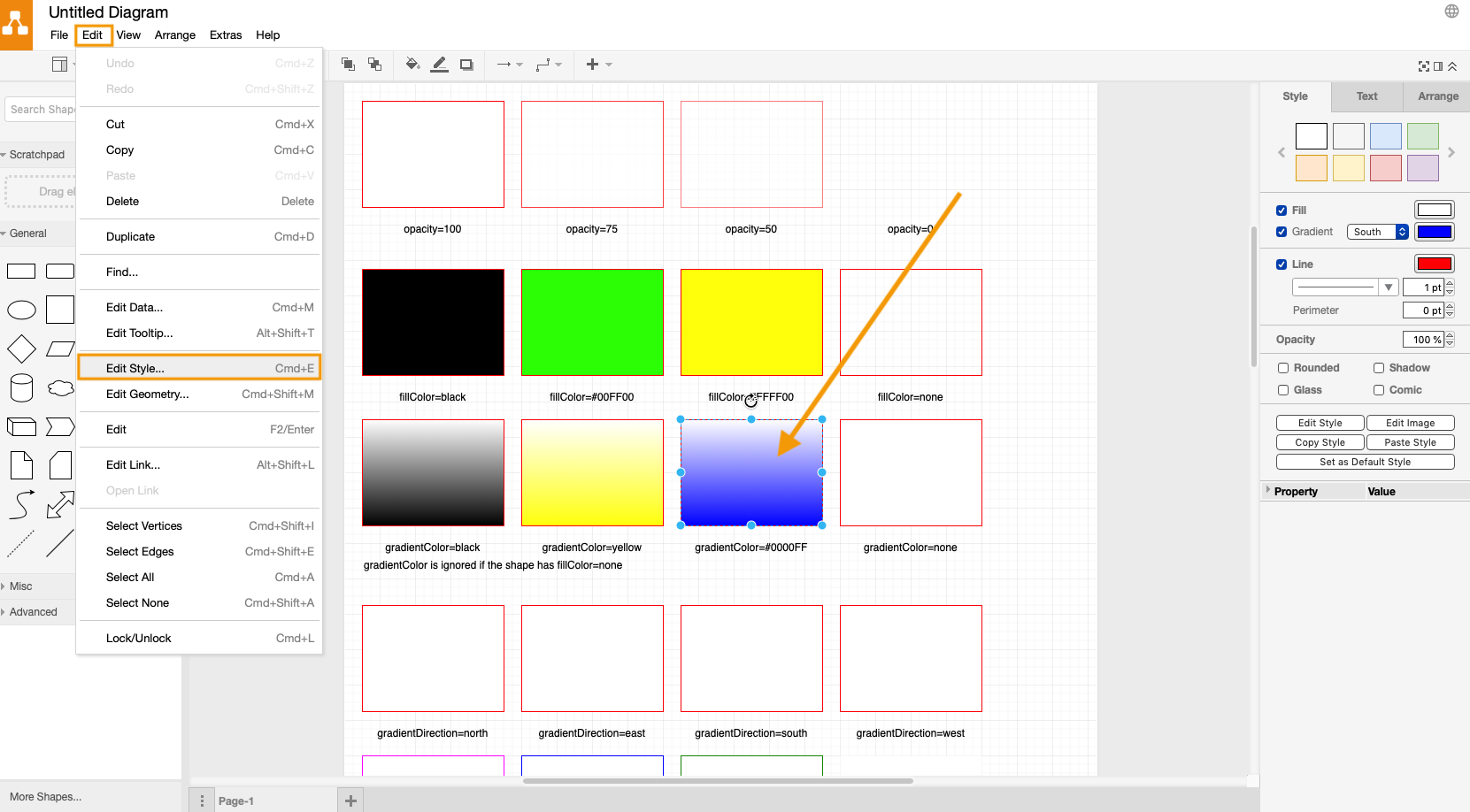
- Select a shape or connector.
- Select Edit > Edit Style from the menu.
The dialog that opens will prove yous the mode of the shape and connector in primal:value pairs.


Open the diagrams by post-obit the links below to see the total range of central:value pairs. When you have opened these diagrams in describe.io, and select Edit > Style from the carte to encounter their settings.
- Color (fills, gradients, opacity, strokes and labels)
- Text (opacity, alignment, positioning, spacing, font family, size and style, colour and wrapping)
- Perimeter (perimeter connections, port constraints, spacing)
- Misc (swim lanes, rotation, flipping, rounding, glass, dashed, shadow, direction)
- Indicators (sub-shapes)
- Image (alignment, aspect, background, width, height, flip, edge)
- Connectors (routing style, arrow styling)
Colors
You can customize the colors of everything in draw.io:
- outlines
- fill colors
- fill up gradients and their directions
- opacity of outlines and make full colors
- strokes
- shape characterization backgrounds and outlines
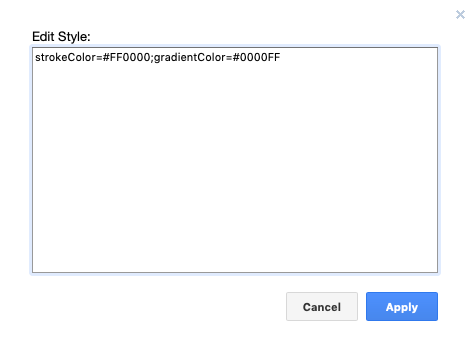
For instance, a rectangle shape with a red outline (stroke), a gradient going from blue to white from left to correct, and a label with a yellow background and a black outline would have the following cardinal:value pairs:
strokeColor=#FF0000; gradientColor=#CCCCFF; labelBackgroundColor=#FFFF33; labelBorderColor=#000000; gradientDirection=west;
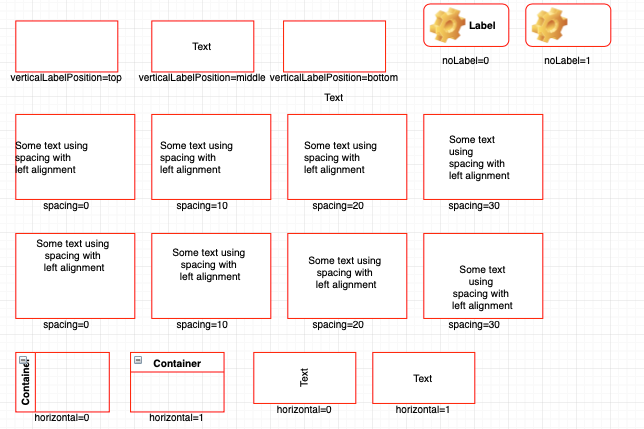
Text styles
Simply equally y'all can style your colors with key:value pairs, y'all tin do the same with text and labels.
- opacity
- vertical and horizontal alignment within the shape
- text position relative to the shape
- whether the shape'southward label is displayed or subconscious
- spacing from the shape'due south edge
- font family, size and fashion
- vertical or horizontal text
- overflow – whether the text is immune to menstruum over the shape's boundaries or not
- text wrapping

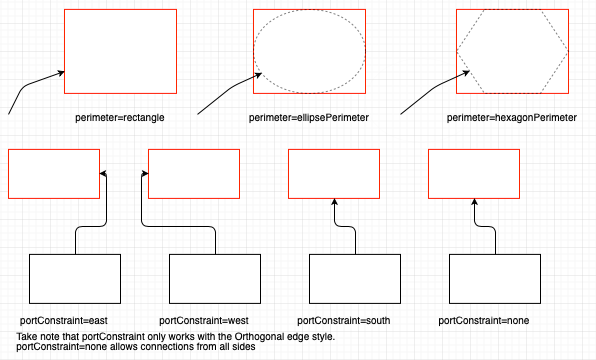
Perimeter styles
These modify how connectors collaborate with your shapes.
- perimeter lets you use a different perimeter style than the outline of the shape. This ways your connectors tin end or begin inside the shape'southward outline, according to a variety of dissimilar perimeters (rectangle, ellipse, rhomb, triangle, hexagon).
- port constraints specifies which edge connectors must connect to.
- perimeter spacing changes how far away the connector is from the perimeter. You can set this for both source and target shapes.

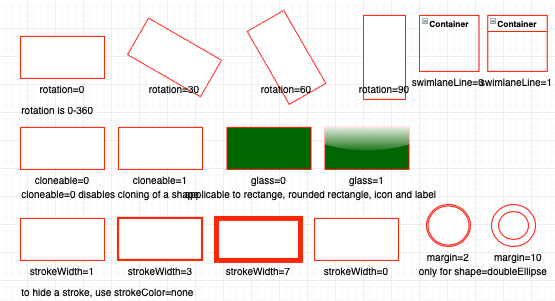
Miscellaneous styles
There are many style key:value pairs that don't fit well in the other groups.
- rotation
- whether a container shape contains a swimlane
- flipped horizontally or vertically
- rounded corners on both shapes and connectors
- arc size for rounded corners
- drinking glass fill event
- outline or stroke width
- margin – spacing for double-outlined ellipses
- dashed connectors and outlines with unlike dash patterns
- shadows
- direction
- straight or bendable connectors
Plus, whether or not a shape tin be cloned, edited, resized, rotated, moved or deleted.

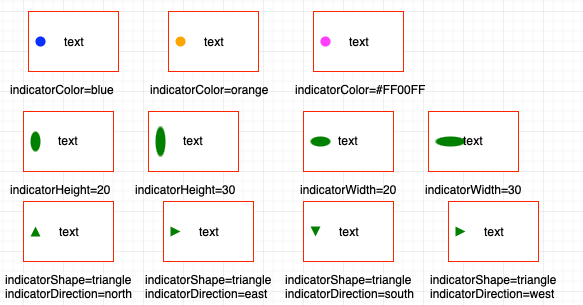
Indicator styles
Indicators are shapes inside other shapes – sub-shapes! They may exist used to evidence the condition of an element in your diagram or to group information technology into a category of things (such equally roles in a team-based organization chart).
- indicator shape
- role player
- gradient (of the indicator shape)
- color
- height and width
- direction

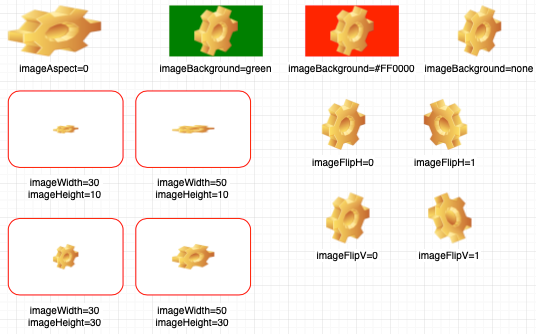
Prototype styles
You aren't limited to just shapes and connectors in draw.io. Yous can also utilize an image files with various formats in your diagram: .png, .svg, .jpg, .gif. The key:value pairs for image styles change how your image appears:
- vertical and horizontal alignment (inside a shape)
- whether information technology is visible or not
- groundwork color
- aspect
- width and acme
- flipped
- whether it has a border or non
- border color

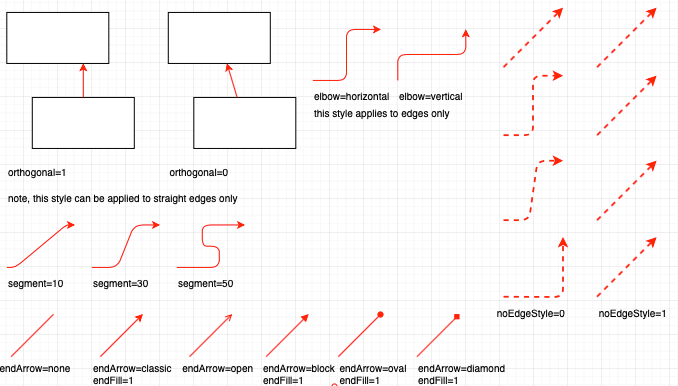
Connector styles
We've covered draw.io's connector styles and animations in a previous post, but we haven't mentioned what primal:value pairs you can edit via the card.
- orthogonal (or not)
- horizontal or vertical elbow on the connector
- straight or bent
- border style – none, elbow, entity relation, segment or orthogonal
- segment – how long each segment should be before the connector bends
- end and get-go pointer types/shapes
- end and get-go pointer size
- curved or non
- entry and leave positions

draw.io gives you advanced way control!
By editing these key:value pairs (Edit > Edit Manner, Cmd or Ctrl+Eastward), yous gain consummate control over how your shapes and connectors appear in your diagrams. While y'all probably won't be using this feature all the time, you now know it's there when yous want to finely tune your diagram.
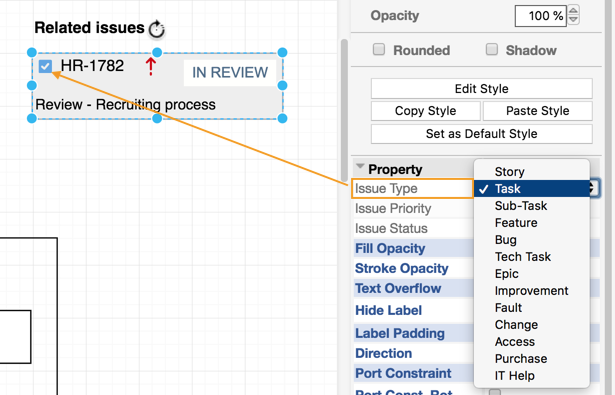
You can also employ the shape properties in the correct-hand panel to access many of these way cardinal:value pairs faster. Plus, the shape properties panel gives you more than control over the complex, compound shapes, virtually often used in mockups!

Share This Story, Choose Your Platform!
Source: https://drawio-app.com/shape-styles/
